随便找了一个VIP视频的解析接口(网址我尽可能的隐藏下,这类网址靠广告盈利,就不宣传了),抓包分析如下:
输入视频链接并打开

查看返回数据
<div id="a1" class="player"> <iframe id="player" width="100%" height="100%" allowfullscreen="true" scrolling="no" frameborder="0" border="0" marginwidth="0" marginheight="0" src="/m3u8.php?url=https://cn3.78love.cn/hls/20190120/162bad72a3574816c3e1ca335a4b50b8/1547997439/index.m3u8"></iframe> </div>
可以看到内联框架的关联网址
/m3u8.php?url=https://cn3.78love.cn/hls/20190120/162bad72a3574816c3e1ca335a4b50b8/1547997439/index.m3u8
其中,
https://cn3.78love.cn/hls/20190120/162bad72a3574816c3e1ca335a4b50b8/1547997439/index.m3u8
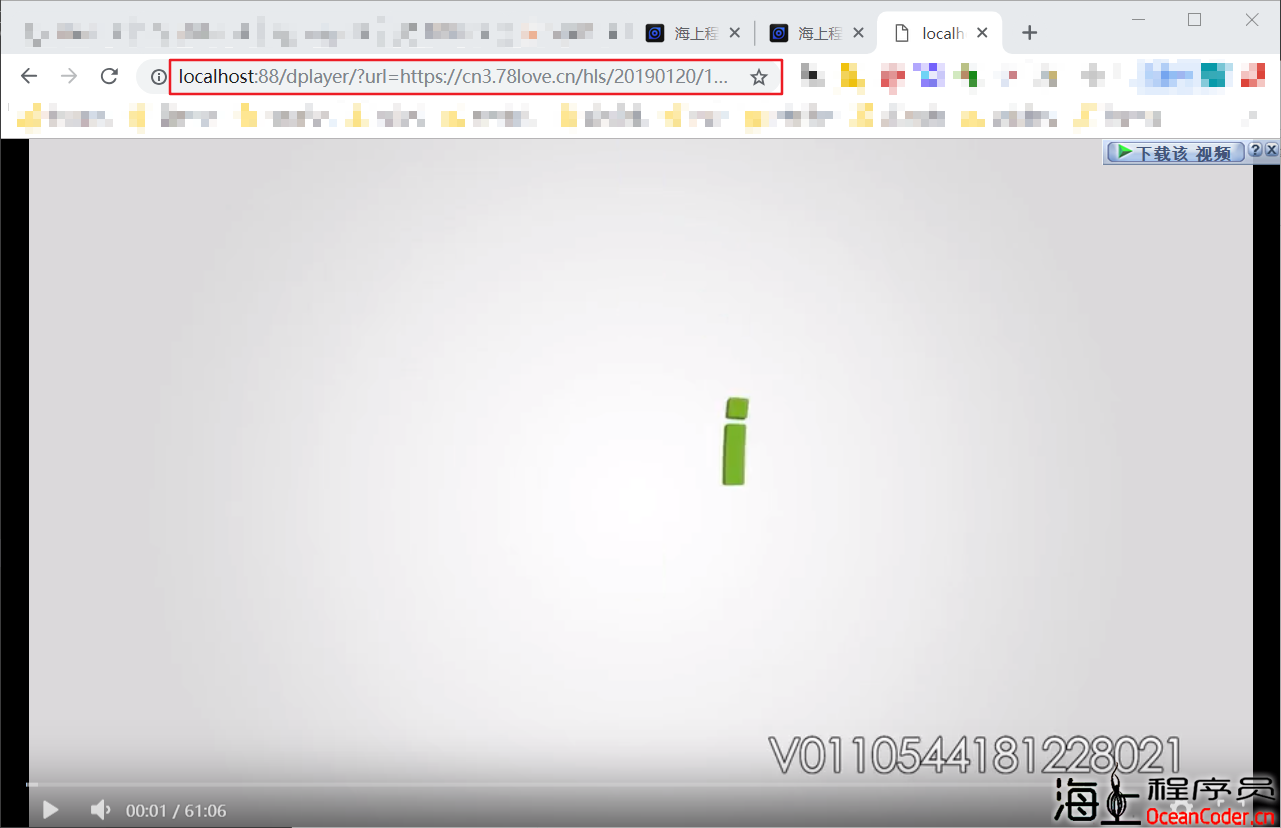
就是视频的播放地址,本地搭建dplayer环境,测试一下

可以正常播放的。。。。
该接口针对爱奇艺视频应该不是二次解析接口,所以比较顺利!我们只要解析出视频的真实播放地址就可以实现无广告播放了!
测试了一下,也可以直接解析出腾讯视频的播放地址。但是,优酷的不行,又调用了其它接口。
输入优酷视频链接返回结果如下
<div id="a1" class="player"><iframe id="player" width="100%" height="100%" allowfullscreen="true" scrolling="no" frameborder="0" border="0" marginwidth="0" marginheight="0" src="https://jx.x53.xyz/?url=https://v.youku.com/v_show/id_XNDE2OTc2MjA4MA==.html"></iframe></div> <div
很显然它又调用了第三方别的接口。。
总结,该接口可以作为爱奇艺和腾讯视频的解析接口,并且可自己抓包实现无广告解析播放
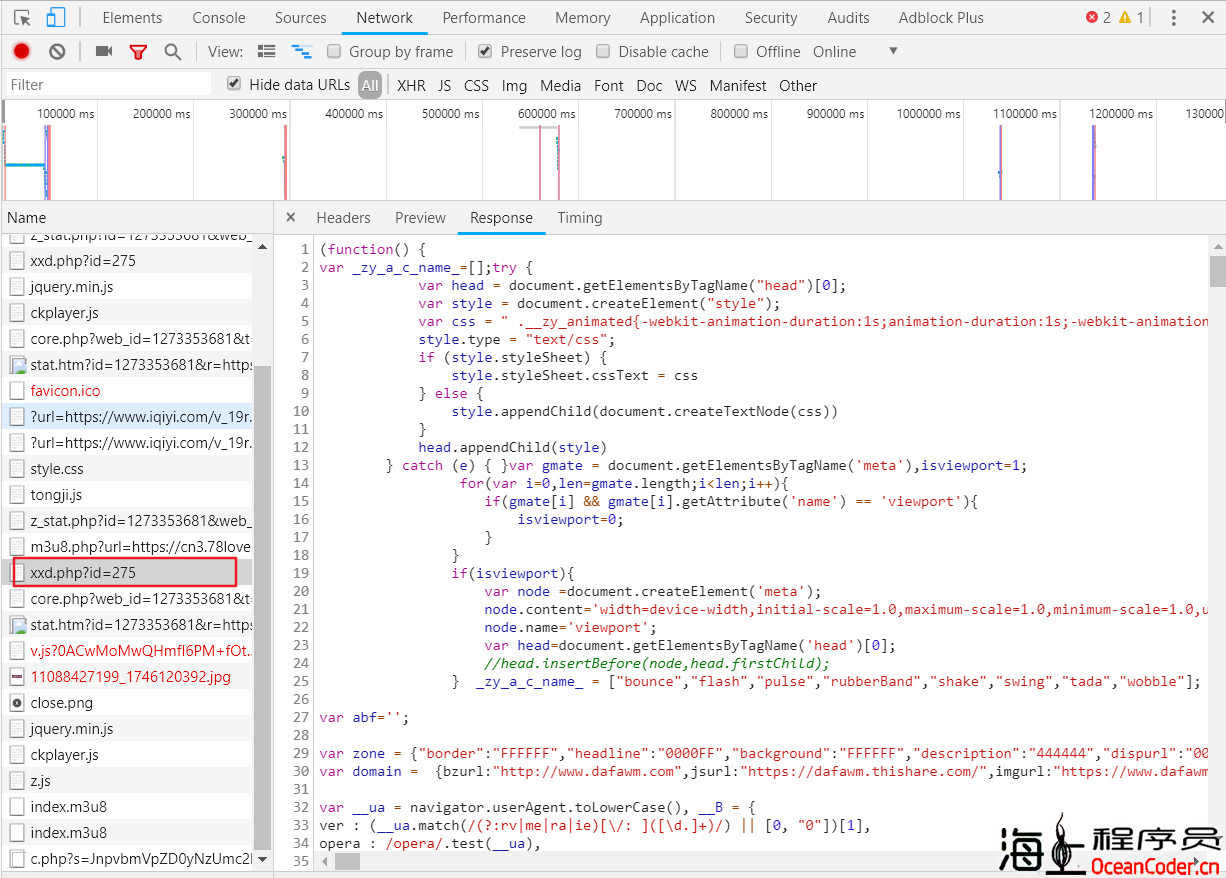
再看看广告部分
1)当User-Agent为PC端的时候,返回以下内容
(function() {
var _zy_a_c_name_=[];document.write('<!--noads-->');})();无广告。。。也就是电脑端使用该接口可无广告播放
2)当User-Agent为移动端的时候,同样的网址返回了不一样的js代码

所以,手机端使用时才会弹出这么多的广告。
这也是解析接口的主要盈利方式。



已有 9318 位网友参与,快来吐槽:
发表评论